この『ボーダーレスの秘密』では、スタッフが日ごろ気になっていたことやロケ先で出会った名所の紹介、スタッフの同士の
2015/03/10(火)

動画制作者必見!読みやすいテロップの作り方
今回は動画制作に必要不可欠な
「テロップ」についての記事を書きたいと思います。
ニコニコ動画やyoutubeが広く普及し、
フリーの編集ソフトが多く出回っている今、
動画制作のプロでなくても、
誰でも簡単に動画を投稿することができるようになりました。
しかし動画制作に慣れていない人にとって
テロップの重要度は低くなりがちです。
その結果文字が読みにくい動画ができてしまいます。
内容は面白いのにテロップが読みづらくと、
それだけで一気に見る気が無くなってしまい、再生数が伸びない…
これは非常にもったいないことだと思います。
テロップを少し意識して見やすくするだけでも
動画のクオリティは一気に高まります!
今回は動画制作者向けに
読みやすいテロップの作り方の例を紹介したいと思います。
はじめに
文字というのは読ませてナンボなものなので、
背景と同化して読みづらくなったりしてはいけません。
理想は全てのテロップの視認性が高く、
重要なテロップがさらに見やすく強調されている状態です。
注意書きなど、目立たせる必要の無いテロップでも
「見づらい」はNGです。
基本的に静止画でも動画でも、
文字を見やすくするためにすることは同じなのですが
動画の方がより注意する必要があるように感じられます。
大きな理由としては
・静止画と違い、動画は文字が表示されている時間に制限がある。
・背景の色が変化したり、動きが付いていることが多いので
文字が読みづらくなりやすい。
この2つが挙げられます。
なので動画の場合は必然的に文字を太くしたり、
境界線や影をつけて文字を装飾する必要性が高まります。
そして何よりも、背景との明度の差をつけることが重要になります。
動画中の文字の視認性を構成する要素には実に様々なものがあります。
フォント
サイズ
太さ
色
背景
装飾
レイアウト
行間
カーニング
改行
表示時間
ざっと思いついたものだけでもこれだけあります。
今回はこの中でも視認性を大きく左右する、特に重要な部分を紹介します。
これから紹介する例は
Photoshopのレイヤースタイルを主に使用していますが
フリーの画像編集ソフトでも代用可能です。
背景との差をつける。
単純ですが最重要ポイントです。
これが全てと言っても過言ではありません。
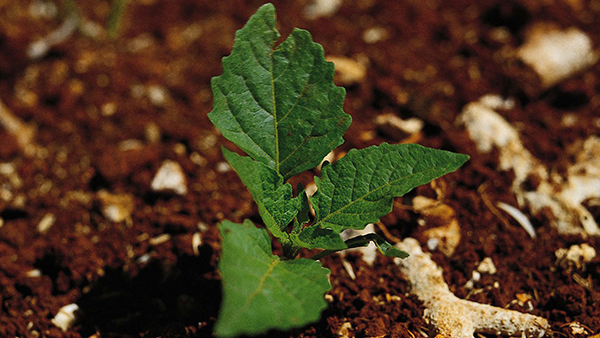
例としてこの画像にテロップをつけてみます。

まずは悪い例から
背景と色が似ているので読みにくいです。

背景と違う色を使っても組み合わせによっては非常に見づらくなります。

背景は全体的に暗い色なので、文字を白にします。

だいぶ見やすくなりました。
しかしまだ「読みやすいテロップ」には程遠いです!
文字を太くします。

視認性が大幅にアップ!
複雑な実写やグラフィックが背景の場合、基本的に太いフォントを使用します。
これで最低限の条件を満たしました。
このまま背景の色が大きく変わらない限り、
テロップが見づらくなることは無いでしょう。
しかし動画は常に変化するものです。
背景がどんな色でも読みやすくすることが大事です。
境界線をつける

文字を他の色で囲うことによって視認しやすくします。
Photoshopのレイヤースタイルでいう「境界線」です。
この画像のように白文字に黒い境界線をつければ
あらゆる動画で見やすいテロップになります。
しかし、全てのテロップがこのデザインでは
あまりにも味気ないです。
時には重要な部分の色を変えて
目立たせることも必要です。
例えば文字を画像の雰囲気にマッチする緑にして、
周りを白い光で包みます。

動画や静止画の雰囲気にマッチしつつ、読みやすいのが理想です。
さらに強調したい場合は
テロップの下にマットを敷くのも手です。

動画制作でも特に重要なワードにはこのように
囲いをつけて読みやすくすることがあります。
しかし、なぜ読みやすいと感じるのでしょう?
読みやすい文字のロジック
文字、文字の境界線、背景が連続して
明るいか暗いと、文字は読みづらくなります。
言葉では表現しづらいので図解します。

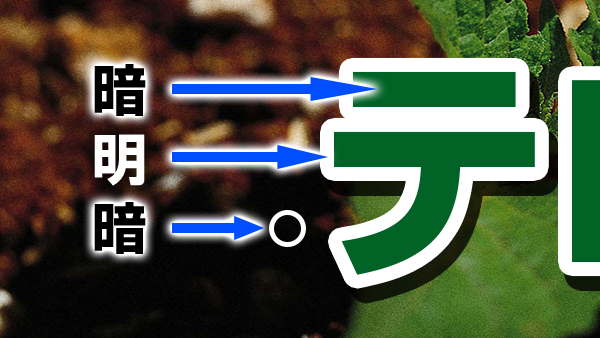
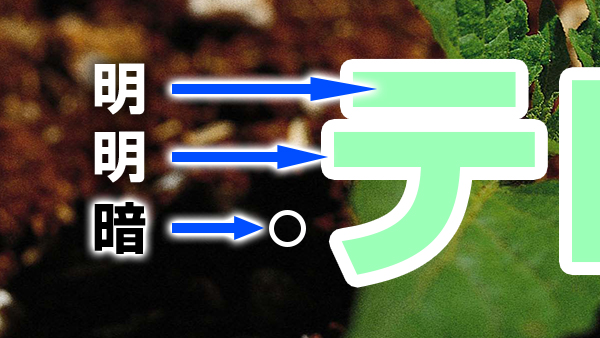
文字本体の色が深い緑、境界線が白、背景が黒に近い緑

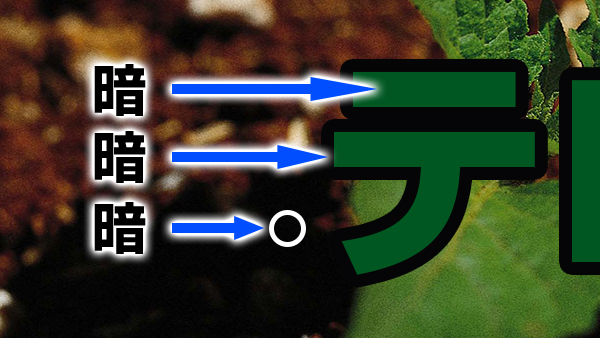
文字本体の色が深い緑、境界線が黒、背景が黒に近い緑
当然、上の画像の方が読みやすいですね。
このように文字を構成する要素が
「暗い」・「明るい」・「暗い」と交互に明度が変化すると
読みやすくなります。

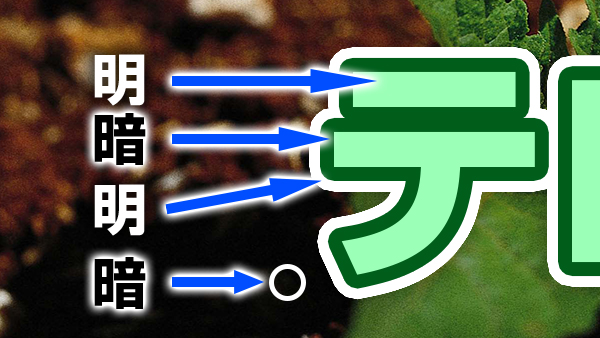
これは文字と背景の明度の差はあるが、
文字本体と境界線に色がどちらも明るいため、
文字が読みにくくなってしまった例です。
これを読みやすくするには
間に暗い色を挟みます。

明るい、暗い、を交互にする。
この考え方をベースにテロップを作成すれば、
読みにくいテロップは無くなります!
まとめ
いかがでしたでしょうか?
明るさにメリハリをつけるのはテロップだけではなく
ロゴなどを作成する際にも重要なポイントです。
他にも重要なことはありますが
これを意識するだけでも大分作成が楽になると思います!
次回からはPhotoshopのレイヤースタイルに絞って
金属などの光沢感のある質感のテロップの作成方法など
文字をもっと豪華にする方法なども書いていこうと思います!
ぜひご覧ください。